لمحة عن مهمة شركة "غوغل" (Google) لتسريع الإنترنت
دعت شركة "غوغل" (Google) إلى "تسريع الإنترنت"؛ حيث انطلقَت في مهمة لمحاولة إقناع مالكي المواقع الإلكترونية بتحديث مواقعهم كي يمكن تحميلها بسرعة أكبر، ولتشجيعهم على الاهتمام بهذا الموضوع أعلنَت شركة "غوغل" (Google) في عام 2010 أنَّ سرعة الموقع ستصبح عاملاً في خوارزميات تصنيف محرك البحث لنتائج البحث في نسخة سطح المكتب للأجهزة غير المحمولة؛ مما يعني أنَّ المواقع التي يمكن تحميلها بسرعة سيكون تصنيفها أعلى في صفحة نتائج البحث من المواقع الإلكترونية الأخرى.
في عام 2015 أعلنَت شركة "غوغل" (Google) أنَّ عدد عمليات البحث التي أُجرِيَت من الأجهزة المحمولة تجاوز تلك التي أُجرِيَت من أجهزة كمبيوتر، وتستمر هذه النسبة في التزايد؛ إذ أشارت أحدث الإحصائيات المنشورة عام 2019 إلى أنَّ 61% من عمليات البحث التي استخدمَت محرك البحث "غوغل" (Google) تمت من أجهزة محمولة.
أدى الدور المهيمن للأجهزة المحمولة في عمليات البحث إلى تطوير شركة "غوغل" (Google) لمشروع "صفحات الجوال المسرَّعة" (Accelerated Mobile Pages)؛ حيث تهدف هذه المبادرة إلى تشجيع مالكي المواقع الإلكترونية على إنشاء سمة إضافية مخصصة للأجهزة المحمولة إضافةً إلى سمة الاستجابة السريعة للأجهزة المحمولة، بحيث تتوافق مع مجموعة صارمة جداً من إرشادات التطوير والأداء.

على الرغم من أنَّ العديد من مالكي المواقع والأشخاص الذين يعملون في تحسين تصنيف المواقع بين محركات البحث يشكون من اضطرارهم إلى الاهتمام بعاملَي سرعة الصفحة وصفحات الجوال المسرعة علاوة على ما يزيد عن 200 عامل تصنيف آخر، إلا أنَّ سرعة الصفحة تستحق بالفعل التركيز عليها، وتأكيداً على ذلك أجرت شركة "غوغل" (Google) في عام 2017 دراسةً بررَت نتائجها بشكل مقنع بسبب اهتمامها في تسريع الإنترنت؛ إذ وجدوا أنَّ "احتمال خروج الزائر من الموقع يزيد بنسبة 123% عند زيادة وقت تحميل الصفحة من ثانية واحدة إلى 10 ثوانٍ.
في عام 2018 أصبحَت سرعة تحميل الصفحة عاملاً في تصنيف نتائج عمليات البحث على الأجهزة المحمولة، وستقوم شركة "غوغل" (Google) اليوم بإضافة المزيد من العوامل المتعلقة بالسرعة تدعى "مؤشرات أداء الويب الأساسية" (Core Web Vitals) في خوارزميات تصنيف محركها للبحث، ومع تناقص متوسط مدى الانتباه لدى البشر واعتمادنا المتزايد على أجهزتنا المحمولة، لا شك في أنَّ سرعة الصفحة عامل هام للغاية بالنسبة إلى مالكي المواقع الإلكترونية.
كيفية تحسين المواقع الإلكترونية لزيادة سرعة تحميلها
يتطلب إنشاء صفحة سريعة التحميل العمل على 4 جوانب هي كالتالي:
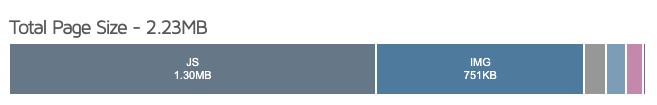
1. حجم الصفحة
أصبحَت المواقع الإلكترونية اليوم أكثر جمالاً وفاعليةً من أيِّ وقت مضى، ولكنَّها أيضاً أضخم من أي وقت مضى؛ إذ إنَّ معظم مواقع الويب الحديثة تبدو فخمةً جداً وتحتوي مزايا عديدة ورائعة، لكنَّها لهذا السبب بالذات ضخمة الحجم وبطيئة التحميل، وفي السباق نحو أعلى تصنيف بين نتائج محركات البحث، ستخسر هذه المواقع حتماً مهما بدت جميلة.

للفوز بسباق سرعة تحميل الصفحة يجب أن يكون موقعك الإلكتروني مناسباً وصغير الحجم، فلا ينبغي أن يحتوي على رسوم متحركة تفصيلية أو مقاطع فيديو شكلية أو صور كبيرة أو أدوات رائعة أو أيِّ مكونات إضافية غير ضرورية لعمل الموقع، إضافة إلى تنظيم موقعك وإزالة الفوضى غير الضرورية والمكونات الإضافية، يمكنك أيضاً تخفيض حجم موقعك عبر:
- تقليل عدد البرامج المساعِدة النصية التابعة لطرف ثالث، مثل أجزاء التعليمات البرمجية التي ترسل البيانات أو تستقبلها من المواقع الإلكترونية الأخرى.
- استبدال النسخة الحالية بنسخة أصغر حجماً تحتوي تعليمات برمجية أقل، وتقليل عدد أنماط الخطوط المستخدَمة.
- تطبيق "صفحات الجوال المسرَّعة" (Accelerated Mobile Pages).
- تحسين الصور.
- ضغط البيانات (Data compression) و"تصغير التعليمات البرمجية" (Minification).
- تحسين قاعدة البيانات بشكل منتظم.
تتوفر إضافات برمجية للسرعة تسهِّل العديد من المهام إلى حد كبير في نظام إدارة محتوى مفتوح المصدر مثل منصة "ووردبريس" (WordPress)، مثل إضافتي "دبليو بي روكيت" (WP Rocket) و"إيماجيفاي" (Imagify) المخصصتان لتخفيض حجم المواقع الإلكترونية، عبر تحسين الصور وضغط البيانات والتصغير وتطبيق مجموعة متنوعة من أفضل الممارسات الأخرى المتعلقة بسرعة الصفحة.
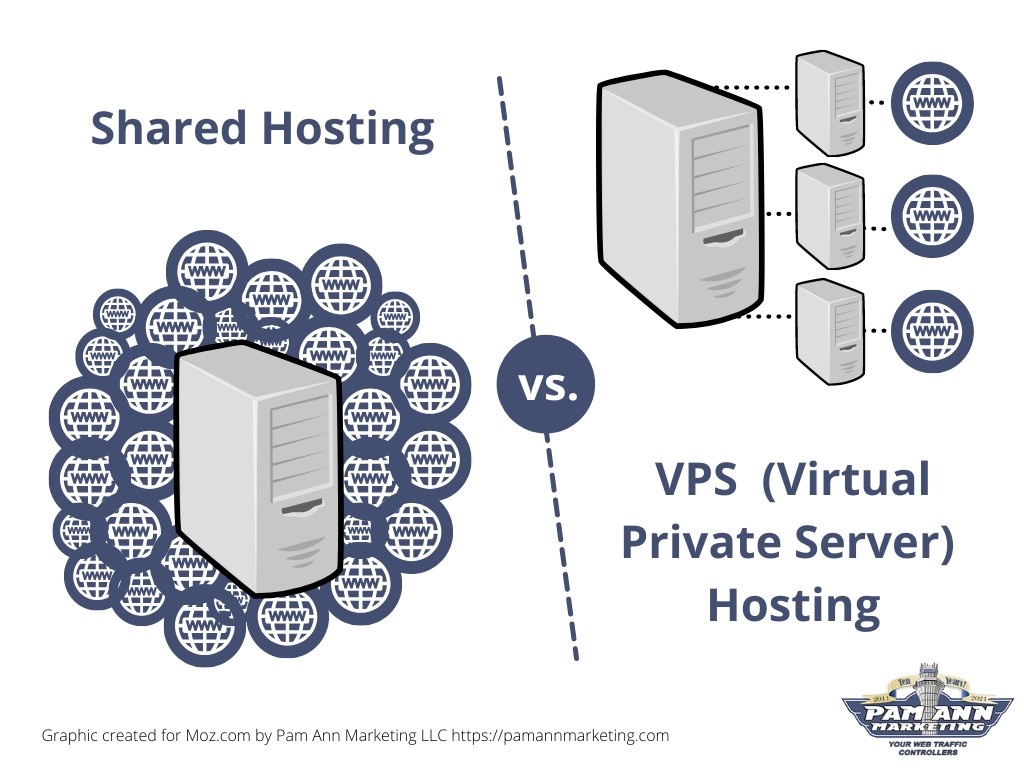
2. استضافة الموقع
ليس من المنطقي أن تختار خطة استضافة مشتركة رخيصة الثمن لموقعك الإلكتروني، خاصةً إذا كنتَ ستستخدمها لفترة طويلة، فدفع بضع دولارات إضافية شهرياً للاستضافة مقابل زيادة فرص فوزك في سباق سرعة تحميل الصفحة لا يُعَدُّ ثمناً كبيراً؛ إذ تجمع خطط الاستضافة المشتركة التقليدية عشرات الآلاف من المواقع الإلكترونية على خادم واحد؛ مما يحرم كل موقع فردي من قدرة الحوسبة.

إذا كنتَ ترغب في منافسة أفضل المواقع، فيجب أن تشتري خطة استضافة أفضل، وبالنسبة إلى مواقع منصة "ووردبريس" (WordPress)، تستخدم شركات الاستضافة مثل "دبليو بي إنجين" (WP Engine) و"فلاي وييل" (Flywheel) خوادم قوية ومخصصة لخدمتها بسرعة.
إذا لم تناسبك خدمة الاستضافة المخصصة من "ووردبريس" (WordPress) أو إذا لم يكن لديك موقع على منصة "ووردبريس" (WordPress)، فيمكنك زيادة موارد الحوسبة لموقعك زيادةً كبيرةً عبر استبدال خطط الاستضافة المشتركة بخادم خاص افتراضي (Virtual Private Server)، كما ستتمكن من التحكم في بيئة الاستضافة تحكُّماً أفضل؛ مما يتيح لك تحديث موقعك بآخر إصدارات تطبيقات "بي إتش بي" (PHP) ونظام "ماي إس كيو إل" (MySQL) والتخزين المؤقت وتقنيات الخوادم الحديثة الأخرى، ولن تعود تحت رحمة جشع شركة الاستضافة المشتركة التي تضيف المزيد والمزيد من المواقع إلى الخادم نفسه، باختصار، يمكن أن يكون اختيار بيئة استضافة مخصصة لموقعك الإلكتروني أمراً بالغ الأهمية لسرعة التحميل.
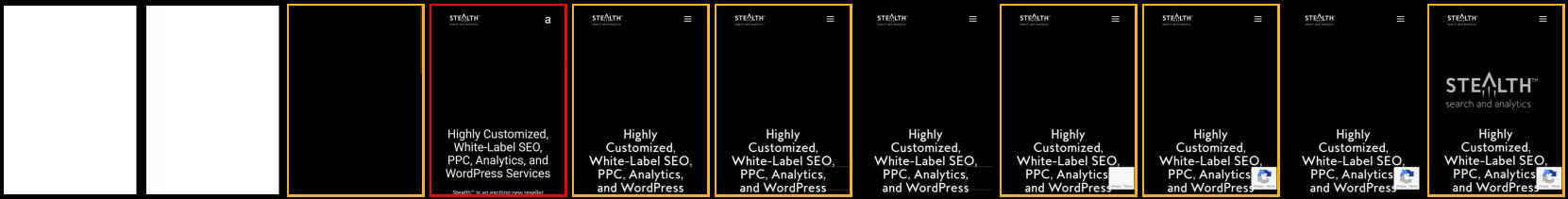
3. التخزين المؤقت
أخيراً وليس آخراً، يحتاج موقعك خفيف الحجم والمستضاف على خادم خاص إلى المتصفح لفتحه بكفاءة، ونشير هنا إلى عملية تحميل المتصفح الصفحة الإلكترونية؛ حيث يجب عليه قراءة كل عنصر من عناصر الموقع من التعليمات البرمجية ومعالجة مخرج الصفحة.
عندما يُحمِّل المتصفح الصفحة الإلكترونية، يؤدي عمليةً تسمى "الرسم"؛ حيث تُرسَم كل صفحة إلكترونية حين يتلقى المتصفح أجزاء بياناتها من "الشفرة المصدرية" (source code)، وإما أن يجري المتصفح هذه العملية بكفاءة، أو بطريقة فوضوية غير منظَّمة تتطلب بدء العملية من جديد مراتٍ عدَّة لإعادة قراءة التعليمات البرمجية أو إصلاح أو إضافة شيء ما كان يجب إجراؤه في وقت سابق خلال العملية، وبعدها ننتقل إلى الجانب التقني، ولكن من الهام أن تبذل كل ما في وسعك لمساعدة موقعك على المرور بهذه العملية بكفاءة أكبر.

"التخزين المؤقت" (Caching) هو مفهوم يجب أن يستخدمه كل موقع إلكتروني لتسهيل تحميل صفحاته على المتصفح؛ إذ يستغرق المتصفح بالفعل وقتاً طويلاً في معالجة كامل الشفرة المصدرية للصفحة ورسمها بشكل مرئي للمستخدم، لذلك سيكون من المفيد توفيرها بحيث تكون جاهزةً للقراءة على الخادم؛ مما يتطلب استخدام التخزين المؤقت، وهذا ليس الوضع الافتراضي للمواقع؛ بل يجب اختياره.
دون التخزين المؤقت، لا يزال بإمكان نظام إدارة المحتوى للموقع الإلكتروني والخادم إنشاء التعليمات برمجية المصدر للصفحة الإلكترونية في أثناء رسم المتصفح للصفحة، لكن قد يعني ذلك أنَّ المتصفح سيضطر إلى التوقف والانتظار مؤقتاً ريثما تصله بقية التعليمات البرمجية من الخادم، أما باستخدام التخزين المؤقت، تُحفَظ الشفرة المصدرية للصفحة مسبقاً على الخادم بحيث تكون جاهزةً لإرسالها إلى المتصفح بالكامل دفعةً واحدة، والأمر شبيه بامتلاك نسخ عدَّة للشيفرة جاهزة للتسليم مسبقاً، بحيث لا يكون هناك حاجة إلى نسخ الشيفرة كل مرة عندما يحاول شخص ما دخول الموقع.
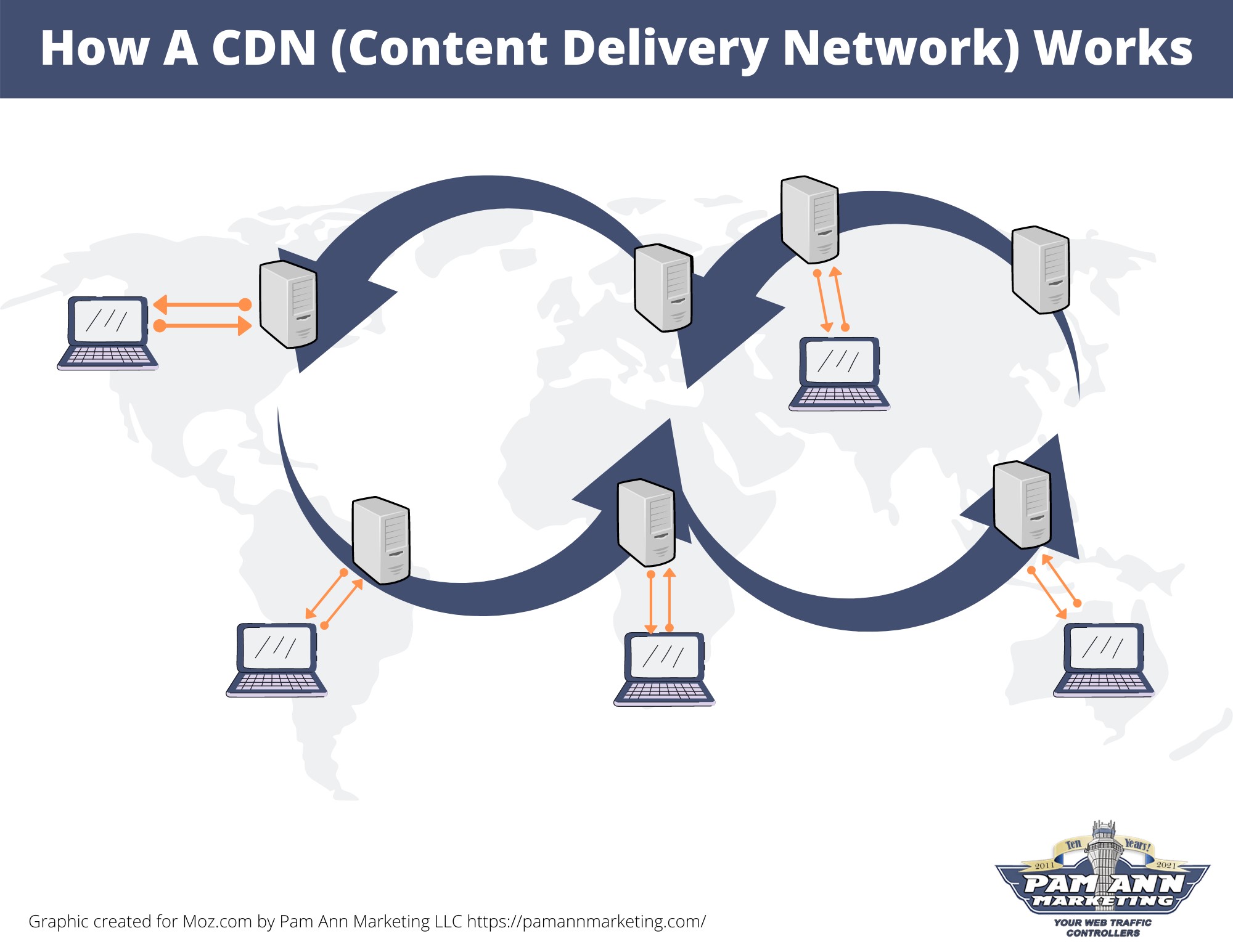
يمكن الاختيار بين أنواع ومستويات مختلفة من التخزين المؤقت وفقاً للمكونات الإضافية وشركة الاستضافة و"شبكات توصيل المحتوى" (Content Delivery Network)؛ حيث تُوفِّر شبكات توصيل المحتوى خدمة التخزين المؤقت وتستضيف أيضاً نسخاً من شيفرة الموقع الإلكتروني منتجة مسبقاً على مجموعة متنوعة من الخوادم في جميع أنحاء العالم؛ مما يقلل من تأثير المسافة الجغرافية بين الخادم والمستخدم في وقت التحميل؛ إذ يتكون الإنترنت في الواقع من خوادم على أرض الواقع يجب أن تتواصل مع بعضها عبر مسافات جغرافية، ولهذا يُسرِّع استخدام التخزين المؤقت وشبكات توصيل المحتوى عملية فتح المتصفح للموقع إلى حد كبير.

هذان العنصران أساسيان لرسم الصفحات بفاعلية، وهناك المزيد من التقنيات التي يمكن استخدامها أيضاً، على سبيل المثال: في منصة "ووردبريس" (WordPress)، يمكن تطبيق ما يلي باستخدام برنامج إضافي أو برامج إضافية وهنا أيضاً ستجد أنَّ استخدام مزيج من إضافتي "دبليو بي روكيت" (WP Rocket) و"إيماجيفاي" (Imagify) مفيد جداً لتحقيق هذه النتائج:
- التحميل غير المتزامن (Asynchronous Loading) أو المؤجل (Deferred Loading) للنصوص البرمجية: المقصود هنا تحميل أشياء عدَّة معاً أو تحميل الأمور التي تحتاجها أولاً والانتظار حتى وقت لاحق لتحميل تلك التي لا تحتاجها على الفور.
- التحميل المسبق (Preloading) والجلب المسبق (Prefetching): يعني استرداد بيانات الروابط مسبقاً عوضاً عن الانتظار حتى ينقر المستخدم عليها.
- التحميل الكسول (Lazy loading): يشير هذا المصطلح إلى أنَّ معظم المتصفحات تُحمِّل جميع صور الصفحة تحميلاً افتراضياً، حتى تلك التي لن تظهر للمستخدم ما لم يُمرر إلى الأسفل، لكن عند تطبيق التحميل البطيء، سينتظر المتصفح إلى أن يمرر المستخدم ويصل إلى تلك الصور قبل تحميلها.
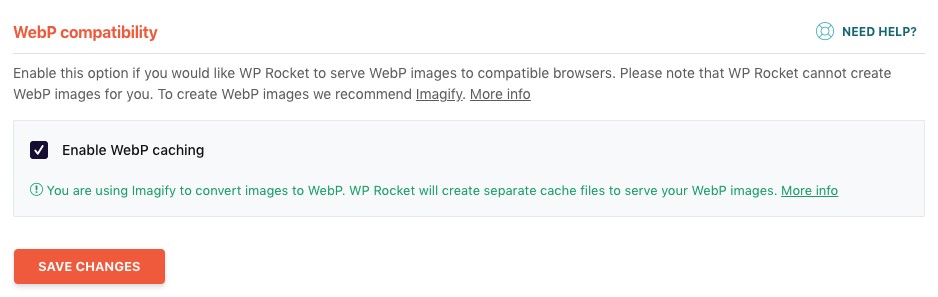
- تقديم الصور بتنسيقات الجيل التالي: تُحمِّل المتصفحات تنسيقات الصور الجديدة مثل "ويب بي" (WebP) أسرع بكثير من تنسيقات "جيه بيه إيه جي" (JPEG) و"بي إن جي" (PNG) القديمة، ولكن من الهام ملاحظة أنَّ بعض المتصفحات لا تدعم هذه التنسيقات الجديدة بعد؛ لذا احرص على استخدام برنامج إضافي يمكنه تقديم إصدارات الجيل التالي للمتصفحات التي تدعمها، ولكن قدِّم أيضاً التنسيقات القديمة للمتصفحات التي لا تدعمها، ويمكنك فعل ذلك عبر استخدام إضافتي "دبليو بي روكيت" (WP Rocket) مع "إيماجيفاي" (Imagify).

4. "مؤشرات أداء الويب الأساسية" (Core Web Vitals)
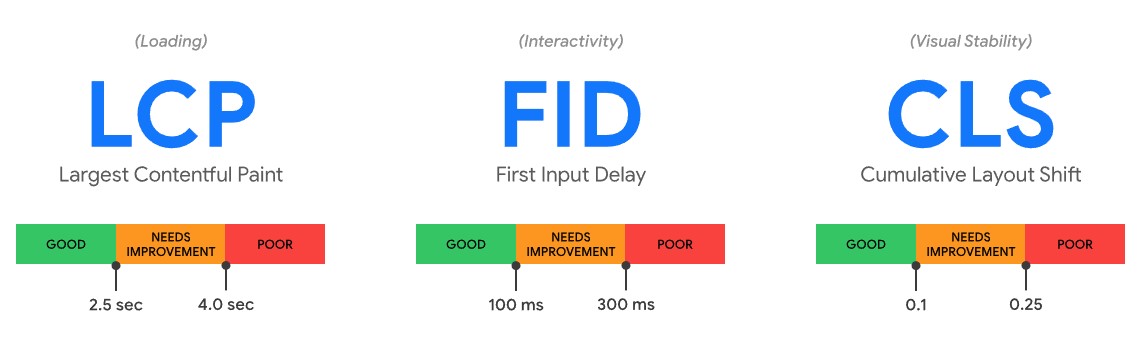
أخيراً، سيؤدي تحسين مقاييس "مؤشرات أداء الويب الأساسية" (Core Web Vitals) الجديدة، مثل "سرعة عرض أكبر جزء من المحتوى على الصفحة" (Largest Contentful Paint)، و"مهلة الاستجابة لأول إدخال" (First Input Delay)، و"متغيرات التصميم التراكمية" (Cumulative Layout Shift)، إلى تحسين كفاءة تحميل الصفحة أيضاً.

هذه مفاهيم تقنية، ولكن إليك لمحة سريعة للتعريف عن معناها:
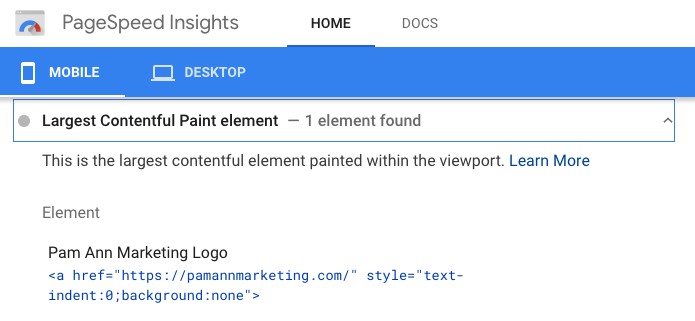
- سرعة عرض أكبر جزء من المحتوى على الصفحة (LCP): يشير إلى رسم أكبر عنصر في الصفحة، ويمكنك الاستعانة بأداة "بيجسبيد إنسايتس" (PageSpeed Insights) من شركة "غوغل" (Google) لتحديد العنصر الذي سيتطلب رسمه أطول مدة في الصفحة، وفي كثير من الأحيان يكون هذا العنصر هو الصورة الرئيسة أو منطقة شريط التمرير، ولكنَّه يختلف من صفحة إلى أخرى؛ لذا استخدِم الأداة لتحديد أكبر محتوى في صفحتك ثمَّ فكِّر فيما يمكنك فعله لتسريع تحميل هذا العنصر.

- مهلة الاستجابة لأول إدخال (FID): هو التأخير بين الإجراء الأول للمستخدم وقدرة المتصفح على الاستجابة له، على سبيل المثال: الأزرار التي تظهر للمستخدم قبل أن تصبح قابلةً للنقر، وقد يكون سبب التأخير هو أنَّ تحميل وظيفة النقر يتطلب وقتاً أطول بشكل ملحوظ من تحميل الزر نفسه.
- متغيرات التصميم التراكمية (CLS): هو مفهوم بسيط يشير إلى ما يحصل حين تُحمِّل صفحةً إلكترونية على هاتفك وتحاول النقر على زر ما أو قراءة شيء ما ولكنَّ المتصفح ينقلك إلى قسم أعلى أو أسفل من الصفحة تلقائياً؛ ذلك لأنَّه انتهى من تحميل شيء آخر، فتلك هي متغيرات التصميم التراكمية، وهي نتيجة ثانوية مزعجة جداً لرسم الصفحة غير الفعالة.
في الختام
تحسين سرعة الصفحة أمر معقَّد ومربك من غير شك، ولكنَّه ضروري لتصنيف موقعك في مرتبة أعلى بين نتائج محركات البحث، وبما أنَّك تملك موقعاً إلكترونياً، فأنت جزء من هذا السباق سواء أعجبك ذلك أم لا، لذلك يجب أن تفعل ما في وسعك لتسريع تحميل موقعك قدر الإمكان.











