دليلك الشامل لتحسين محركات البحث المستند إلى لغة "جافا سكريبت" (JavaScript)
تشهد الواجهة الأمامية لتطوير الويب عصراً ذهبياً، كما وتشهد لغة "جافا سكريبت" (JavaScript) والتحسين التقني لمحركات البحث نهضةً غير مسبوقة؛ لذا سنتناول في هذه المقالة كيفية تحسين أداء موقعك الإلكتروني المصمَّم بلغة "جافا سكريبت" (JavaScript) في محركات البحث خلال عام 2021.
ما هو تحسين أداء المواقع المصمَّمة بلغة "جافا سكريبت" (JavaScript) في محركات البحث؟
إنَّ تحسين أداء المواقع المُصمَّمة بلغة "جافا سكريبت" (JavaScript) في محركات البحث مجال من مجالات التحسين التقني لمحركات البحث الذي يركز على تحسين ظهور المواقع الإلكترونية التي أُنشِئت باستخدام لغة "جافا سكريبت" (JavaScript) في محركات البحث؛ حيث يُعنى بالدرجة الأولى بما يلي:
- تحسين ظهور وعرض وفهرسة المحتوى المستند إلى لغة "جافا سكريبت" (JavaScript) في محركات البحث.
- منع وتشخيص واستكشاف الأخطاء وإصلاح المشكلات المتعلقة بمراتب المواقع الإلكترونية في نتائج البحث وتطبيقات الصفحة الواحدة (SPA) المبنية ضمن إطار لغة "جافا سكريبت" (JavaScript)، مثل: موقع "رياكت" (React) و"أنكيولار" (Angular) و"فو" (Vue).
- ضمان إمكانية اكتشاف الناس لصفحات الموقع في محركات البحث من خلال اتِّباع أفضل الممارسات.
- تحسين الأوقات اللازمة لتحميل الصفحات التي تحلل وتطبِّق كود لغة "جافا سكريبت" (JavaScript) لتوفير تجربة مستخدم تتسم بمزيد من التبسيط.
هل تنفع لغة "جافا سكريبت" (JavaScript) تحسين محركات البحث أم تضر بها؟
يعتمد ذلك على العديد من العوامل؛ إذ تعدُّ لغة "جافا سكريبت" (JavaScript) ضروريةً في عالم الويب الحديث، وتعزز قابلية تطوير إنشاء المواقع الإلكترونية ويسهل صيانتها؛ ولكن تؤثِّر حالات معينة من تطبيق لغة "جافا سكريبت" (JavaScript) سلباً في ظهور المواقع في محرك البحث.
كيف تؤثِّر لغة "جافا سكريبت" (JavaScript) في تحسين محركات البحث؟
من العناصر الداخلية وعوامل التصنيف الهامة التي يمكن أن تؤثِّر من خلالها لغة "جافا سكريبت" (JavaScript) في تحسين محركات البحث:
- المحتوى المعروض.
- الروابط.
- الصور التي تتحمَّل ببطء.
- الأوقات اللازمة لتحميل الصفحة.
- البيانات الوصفية.
ما هي المواقع الإلكترونية التي تدعمها لغة "جافا سكريبت" (JavaScript)؟
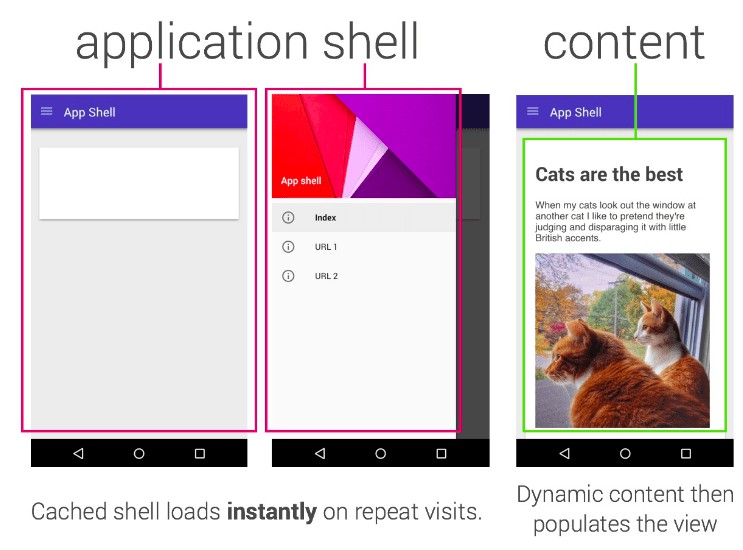
حينما نتحدث عن المواقع المُصمَّمة باستخدام لغة "جافا سكريبت" (JavaScript)، فإنَّنا لا نشير إلى إضافة ميزة لغة "جافا سكريبت" (JavaScript) التفاعلية إلى مستندات بصيغة (HTML)، على سبيل المثال، عند إضافة رسوم متحركة مستندة إلى لغة "جافا سكريبت" (JavaScript) إلى صفحة ويب ثابتة، ففي هذه الحالة، تعود المواقع الإلكترونية المُصمَّمة بلغة "جافا سكريبت" (JavaScript) إلى المرحلة التي يُدخَل المحتوى الأساسي فيها إلى نموذج كائن المستند (DOM) باستخدام لغة "جافا سكريبت" (JavaScript).

يسمى هذا القالب غلاف التطبيق، وهو أساس تطبيقات الويب التقدمية (PWAs).
كيف تتأكد من أنَّ الموقع مُصمَّم باستخدام لغة "جافا سكريبت" (JavaScript)؟
يمكنك التحقق سريعاً مما إذا كان الموقع مُصمَّم باستخدام لغة "جافا سكريبت" (JavaScript) باستخدام أداة بحث مثل "بيلت ويذ" (BuiltWith) أو "وابالايزر" (Wappalyzer)؛ كما يمكنك الاستعانة بخاصِّيتَي "فحص العنصر" (Inspect Element) أو "عرض المصدر" (View Source) في المتصفِّح للتحقق من وجود رمز لغة "جافا سكريبت" (JavaScript)، وتتضمن أطر لغة "جافا سكريبت" (JavaScript) الشائعة التي قد تجدها ما يلي:
- "أنكيولار" (Angular) الذي تقدِّمه منصة "غوغل" (Google).
- "رياكت" (React) الذي تقدِّمه منصة "فيسبوك" (Facebook).
- "فو" (Vue) الذي تقدِّمه منصة "إيفان يو" (Evan You).
تحسين أداء المحتوى الأساسي في المواقع المُصمَّمة باستخدام لغة "جافا سكريبت" (JavaScript) في محركات البحث:
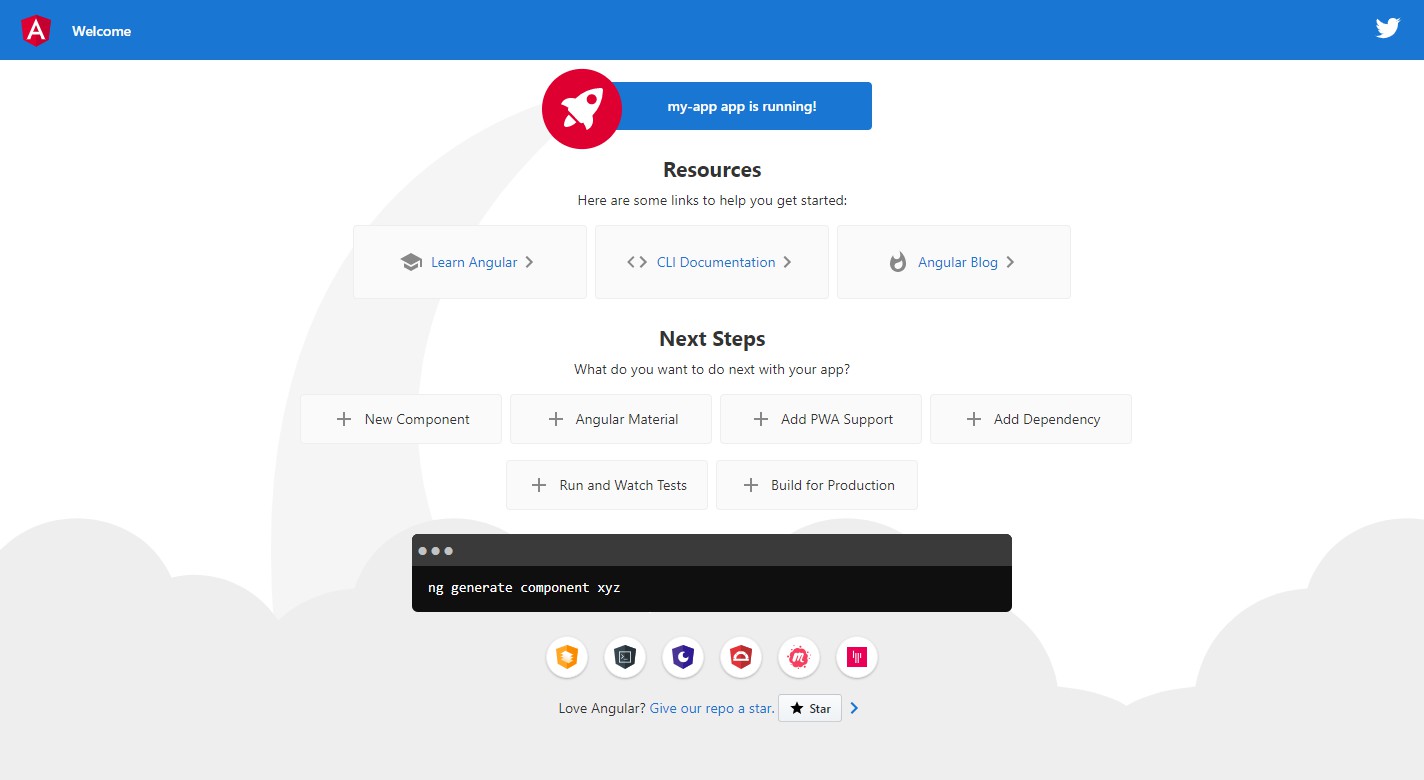
إليك مثالاً عن ذلك: تُنشَأ التطبيقات الإلكترونية الحديثة على أطر تعتمد على لغة "جافا سكريبت" (JavaScript)، مثل "أنكيولار" (Angular) و"رياكت" (React) و"فو" (Vue)؛ حيث تتيح للمطورين إنشاء وتوسيع نطاق التطبيقات التفاعلية بسرعة؛ دعنا نلقي نظرةً على قالب المشروع الافتراضي لإطار "أنكيولار. جي إس" (Angular.js) الشهير، والذي تقدِّمه منصة "غوغل" (Google):

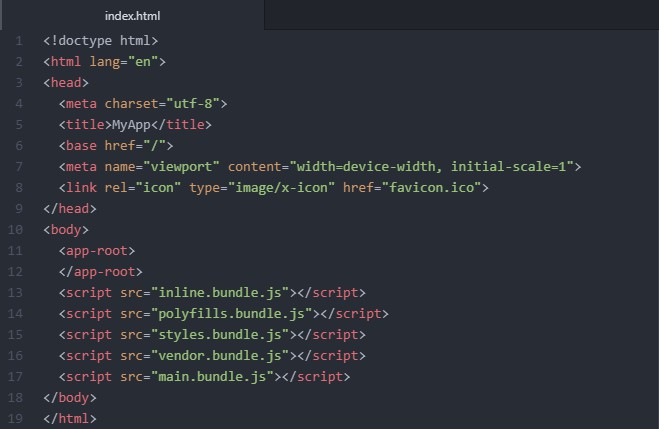
تبدو مثل أي صفحة ويب أخرى عند عرضها في المتصفح؛ فنرى نصوصاً وصوراً وروابط؛ ولكن دعنا نتعمق أكثر ونلقي نظرةً خاطفةً على الكود البرمجي:

يمكننا أن نرى الآن أنَّ المستند بصيغة "إتش تي إم إل" (HTML) هذا يخلو تماماً من أي محتوى، ولا يحتوي سوى على جذر نظام التطبيق وبعض وسوم الأكواد البرمجية (script tags) في بنية الصفحة؛ وذلك لأنَّ المحتوى الأساسي لهذا التطبيق ذو الصفحة الواحدة يُدخَل بصورة حيوية إلى نموذج كائن المستند (DOM) عبر لغة "جافا سكريبت" (JavaScript)؛ أي يعتمد هذا التطبيق على لغة "جافا سكريبت" (JavaScript) لتحميل المحتوى الأساسي الموجود في الصفحة.
مشكلات محتملة تتعلق بتحسين محركات البحث:
قد يُعدُّ أي محتوى أساسي يُعرَض للمستخدمين ولكن لا يُعرَض لروبوتات محركات البحث مشكلةً كبيرة؛ فإذا لم تتمكن محركات البحث من تصفُّح المحتوى الخاص بك بالكامل، فستتجاهل موقعك الإلكتروني لصالح مواقع المنافسين.
تحسين أداء الروابط الداخلية في المواقع المُصمَّمة باستخدام لغة "جافا سكريبت" (JavaScript) في محركات البحث:
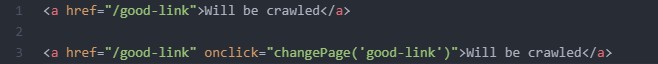
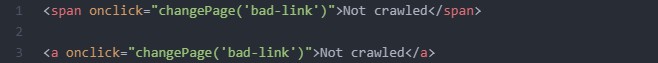
يمكن أن تؤثِّر لغة "جافا سكريبت" (JavaScript) أيضاً في إمكانية تصفُّح محركات البحث للروابط، إلى جانب إدخال المحتوى إلى نموذج كائن المستند (DOM)؛ حيث يكتشف محرك البحث "غوغل" (Google) صفحات جديدة من خلال تصفُّح الروابط التي يعثر عليها ضمن الصفحات، وتوصي "غوغل" (Google) تحديداً بربط الصفحات باستخدام وسوم "أنكور" (anchor) بصيغة (HTML) وخصائص "إتش ريف" (href)، إلى جانب إدراج نصوص "أنكور" (anchor) وصفية للروابط التشعبية :

ومع ذلك، توصي "غوغل" (Google) أيضاً بألا يعتمد المطورون على عناصر (HTML) أخرى، مثل: "ديف" (div) أو "سبان" (span)، أو معالج الأحداث في لغة "جافا سكريبت" (JavaScript) فيما يتعلق بالروابط؛ حيث تُدعى هذه الروابط بـ "الروابط الزائفة"، ولا تتصفحها "غوغل" (Google) عادةً، وذلك بحسب إرشادات "غوغل" (Google) الرسمية:

ورغم وجود هذه الإرشادات، إلا أنَّ دراسةً أجراها طرف ثالث أشارت إلى أنَّ "غوغل بوت" (Googlebot) قد يكون قادراً على تصفُّح روابط لغة "جافا سكريبت" (JavaScript)، ومع ذلك، يُفضَّل أن تبقى الروابط كعناصر ثابتة (HTML).
مشكلات محتملة تتعلق بتحسين محركات البحث:
إذا لم تتمكن محركات البحث من تصفُّح وتتبع الروابط التي تؤدي إلى صفحاتك الرئيسة، فهذا يعني أنَّ ثمة روابط داخلية هامة تشير إليها غير موجودة في تلك الصفحات؛ إذ تساعد الروابط الداخلية محركات البحث في تصفُّح موقعك الإلكتروني بكفاءة أكبر، وإبراز أهم الصفحات.
إنَّ أسوأ احتمال أنَّه إذا أدرجتَ الروابط الداخلية إدراجاً غير صحيح، فقد تواجه "غوغل" (Google) صعوبةً في اكتشاف صفحاتك الجديدة (خارج خريطة الموقع المُصمَّمة باستخدام لغة الترميز القابلة للامتداد (XML sitemap)).
تحسين أداء الصور ذات التحميل البطيء في المواقع المُصمَّمة باستخدام لغة "جافا سكريبت" (JavaScript) في محركات البحث:
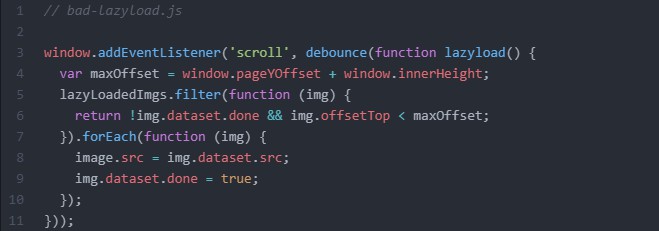
يمكن أن تؤثِّر لغة "جافا سكريبت" (JavaScript) أيضاً في إمكانية تصفُّح محركات البحث للصور التي تتحمل ببطء، إليك مثالاً بسيطاً عن ذلك: إنَّ الكود الآتي مخصص للصور ذات التحميل البطيء في نموذج كائن المستند (DOM) المستند إلى لغة "جافا سكريبت" (JavaScript):

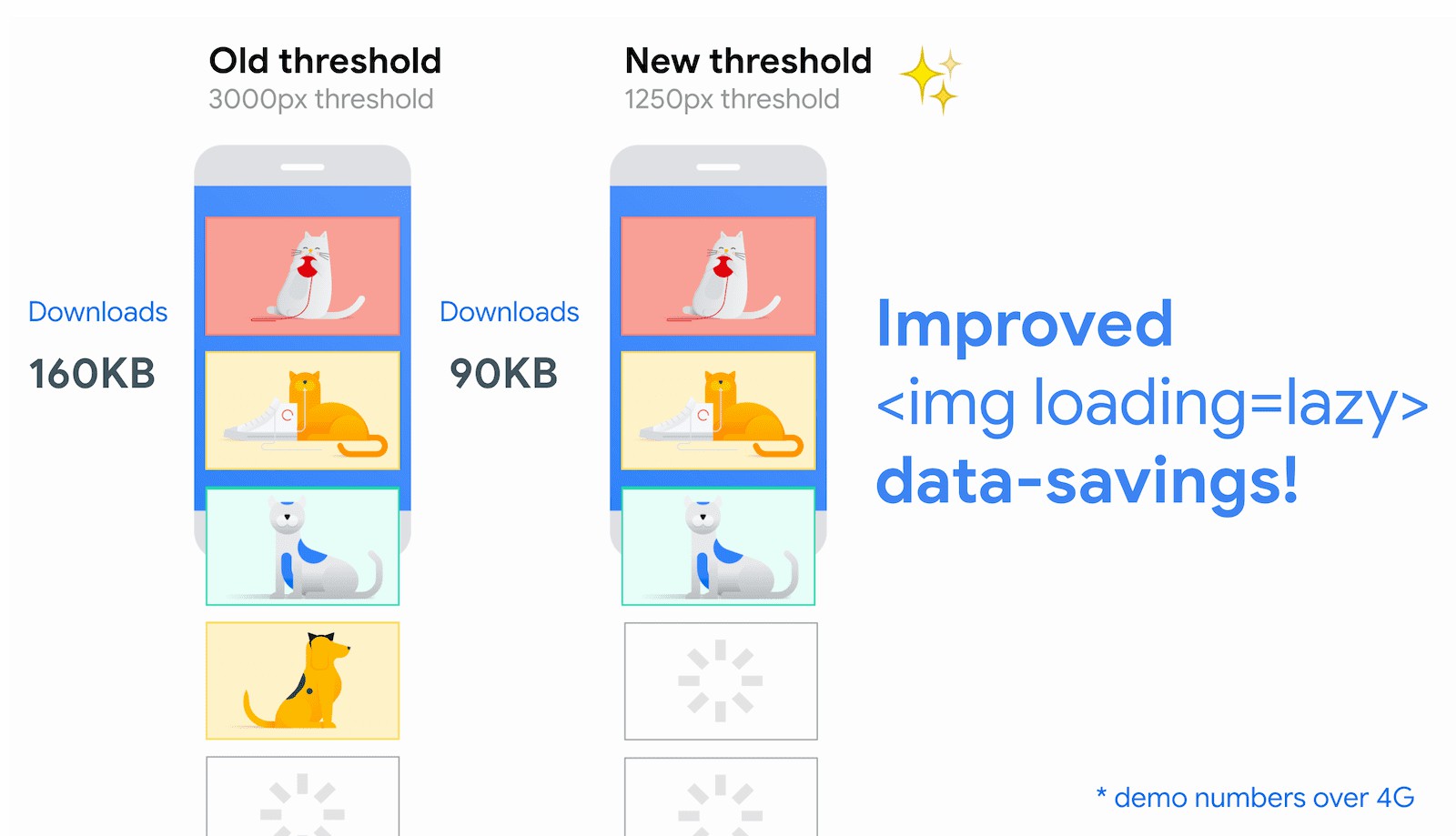
يدعم "غوغل بوت" (Googlebot) التحميل البطيء، ولكنَّه لا يستطيع "التصفُّح" كما يفعل المستخدمون من البشر حينما يزورون صفحات موقعك، بدلاً من ذلك، يغير "غوغل بوت" (Googlebot) ببساطة حجم منفذ العرض الافتراضي الخاص به ليكون أطول عند تصفُّح محتوى الموقع؛ ولا يتفعَّل بذلك مستمع الحدث "التصفُّح" مطلقاً، ولا يعرض زاحف الشبكة المحتوى أبداً.
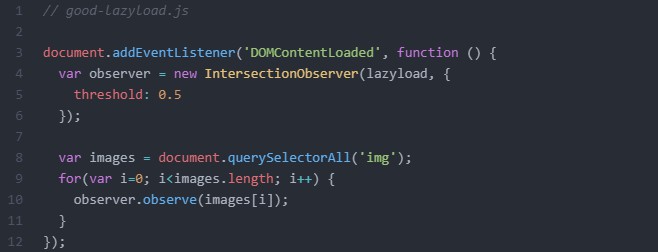
إليك في ما يلي مثالٌ آخر على كود يتوافق وتحسين محركات البحث:

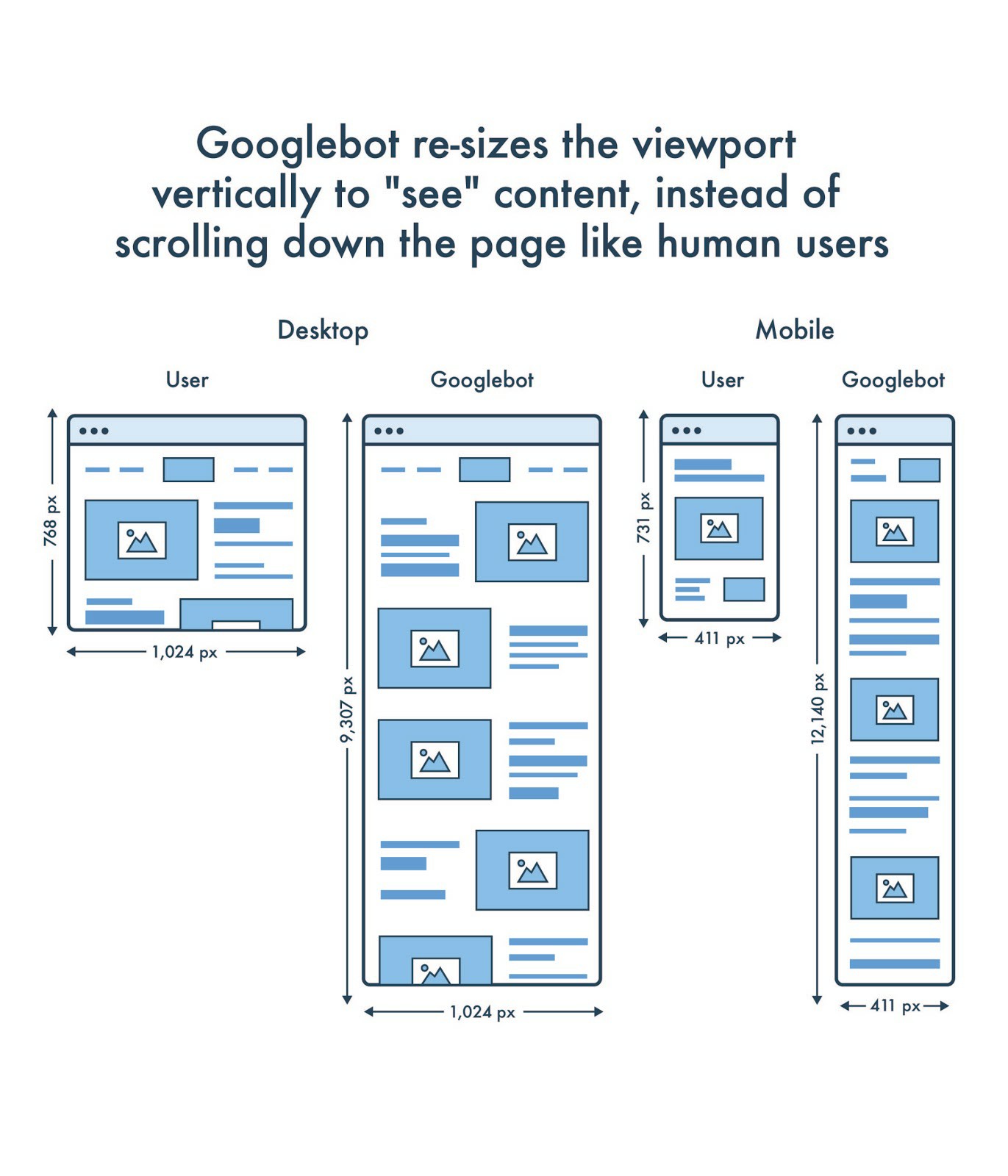
يوضح هذا الكود أنَّ واجهة برمجة التطبيقات مراقب التقاطع (IntersectionObserver API) تُطلق نداءً حينما يظهر أي عنصر يتم ملاحظته؛ فهو أكثر مرونةً وقوةً من مستمع الأحداث المتعلق بالتصفُّح، كما يدعمه "غوغل بوت" (Googlebot) الحديث، وينجح هذا الكود بسبب الطريقة التي يغير بها "غوغل بوت" (Googlebot) حجم منفذ العرض كي "يرى" المحتوى الخاص بك (انظر أدناه).

يغير "غوغل بوت" (Googlebot) منفذ العرض ليصبح عمودياً كي يتمكن من "رؤية" المحتوى بدلاً من التمرير إلى الأسفل كما يفعل المستخدمون من البشر.
كما يمكنك استخدام التحميل البطيء الموجود ضمن المتصفح؛ حيث يدعمه متصفِّح "غوغل كروم" (Google Chrome)، ولكنَّه لا يزال ميزةَّ قيد التجريب؛ حيث إنَّ أسوأ ما قد يحدث هو أن يتجاهله "غوغل بوت" (Googlebot)، وتتحمل جميع الصور على أي حال، إليك ميزة التحميل البطيء الموجودة ضمن متصفِّح "غوغل كروم" (Google Chrome):

مشكلات محتملة تتعلق بتحسين محركات البحث:
على غرار المحتوى الأساسي الذي لا يتحمل على الموقع، من الهام التأكد من أنَّ محرك البحث (Google) قادر على "رؤية" كل أنواع المحتوى على الصفحة، بما في ذلك الصور، على سبيل المثال، يمكن أن توفر الصور ذات التحميل البطيء تجربةً سريعةً للمستخدمين سواء كانوا بشراً أم روبوتات في مواقع التجارة الإلكترونية التي تحتوي على صفوف متعددة من قوائم المنتجات.
تحسين أداء سرعة الصفحة في المواقع المُصمَّمة باستخدام لغة "جافا سكريبت" (JavaScript) في محركات البحث:
يمكن أن تؤثِّر لغة "جافا سكريبت" (JavaScript) أيضاً في عدد مرات تحميل الصفحة، والذي يُعدُّ عاملاً رسمياً لإحراز المواقع مراتب مُتقدِّمة في فهرس "غوغل" (Google) المتوافق مع الجوال؛ مما يعني أنَّ الصفحة البطيئة قد تؤثِّر سلباً في رتبة الموقع في محرك البحث؛ إذاً، كيف يمكننا مساعدة المطورين على التخفيف من حدة هذه المشكلة؟
- التقليل من استخدام لغة "جافا سكريبت" (JavaScript).
- إرجاء إدراج لغة "جافا سكريبت" (JavaScript) غير الهامة إلى ما بعد عرض المحتوى الأساسي في نموذج كائن المستند (DOM).
- إدراج لغة "جافا سكريبت" (JavaScript) الهامة.
- إدخال لغة "جافا سكريبت" (JavaScript) على دفعات صغيرة.
مشكلات محتملة تتعلق بتحسين محركات البحث:
يؤدي الموقع الإلكتروني البطيء إلى تجربة مستخدم رديئة حتى بالنسبة إلى محركات البحث؛ حيث تؤجل "غوغل" (Google) بحد ذاتها تحميل لغة "جافا سكريبت" (JavaScript) لتوفير الموارد؛ لذا من الهام التأكد من أن تكون أي خدمة تقدِّمها للعملاء مشفَّرة ومقدَّمة بكفاءة للحفاظ على المرتبة التي يحرزها الموقع في محرك البحث.
تحسين البيانات الوصفية في المواقع المُصمَّمة باستخدام لغة "جافا سكريبت" (JavaScript) في محركات البحث:
من الهام ملاحظة أنَّ تطبيقات الصفحة الواحدة التي تستخدم حزمة نظام توجيه مثل مكتبة "رياكت روتر" (react-router) أو مكتبة "فو روتر" (vue-router) ينبغي أن تتخذ بعض الخطوات الإضافية للتعامل مع أمور مثل تغيير الوسوم الوصفية عند التنقل بين عروض الموجه.
يمكنك أن تتعامل مع هذا الأمر عادةً باستخدام حزمة نظام "نود. جي إس" (Node.js) مثل "فو ميتا" (vue-meta) أو "رياكت ميتا تاغز" (meta-tags).

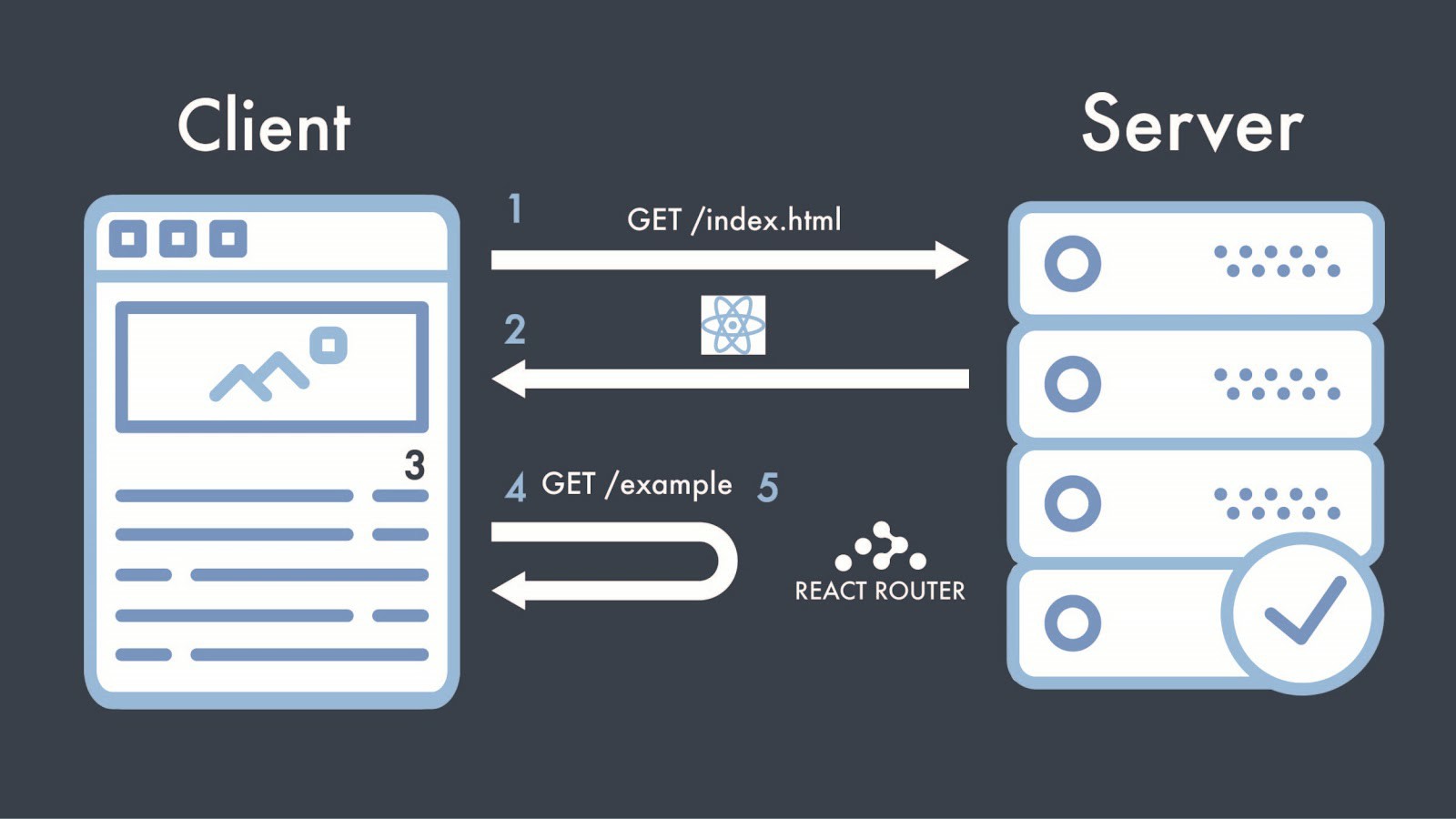
ما هي عروض الموجه؟ إليك كيفية الارتباط بـ "صفحات" مختلفة في تطبيق صفحة واحدة في أداة "رياكت" (React) من خلال اتباع خمس خطوات:
- عندما يزور المستخدم موقعاً إلكترونياً في أداة "رياكت" (React)، يُرسَل طلب (GET) إلى الخادم لملف باسم (html).
- يرسل الخادم بعد ذلك صفحة ملف (html) إلى العميل، والتي تحتوي على النصوص لتشغيل "رياكت" (React) و"موجه رياكت" (React Router).
- تحميل تطبيق الويب على جانب العميل.
- إذا نقر المستخدم على رابط للانتقال إلى صفحة جديدة (/مثال)، يُرسَل طلب إلى الخادم للحصول على رابط (URL) الجديد.
- يعترض "موجه رياكت" (React Router) الطلب قبل وصوله إلى الخادم، ويتعامل مع التغيير الذي يطرأ على الصفحة، ويتم ذلك عبر تحديث مكونات "رياكت" (React) المعروضة، وتغيير رابط (URL) في جانب العميل.
بعبارة أخرى، حينما يتتبع المستخدمون أو تتبع الروبوتات روابط إلى عناوين (URL) على موقع يرتبط بأداة "رياكت" (React)، فإنَّهم لا يحصلون على العديد من الملفات الثابتة بصيغة (HTML)؛ ولكن بدلاً من ذلك، يُعاد ببساطة تنظيم مكونات أداة "رياكت" (React) (مثل الترويسات والتذييلات وبنية المحتوى) المستضافة على الملف الجذر بصيغة (index.html) ملف لعرض محتوى مختلف؛ ولهذا سُمِّيت بتطبيقات الصفحة الواحدة.
مشكلات محتملة تتعلق بتحسين محركات البحث:
من الهام استخدام حزمة مثل "رياكت هيلميت" (React Helmet) للتأكد من أنَّ المستخدمين يتلقون بيانات وصفية فريدة لكل صفحة أو "عرض" عند تصفُّح تطبيقات الصفحة الواحدة؛ وإلا قد تتصفَّح محركات البحث البيانات الوصفية ذاتها في كل صفحة، أو الأسوأ من ذلك أنَّها لا تتصفحها على الإطلاق.
كيف يتعامل "غوغل" (Google) مع لغة "جافا سكريبت" (JavaScript)؟
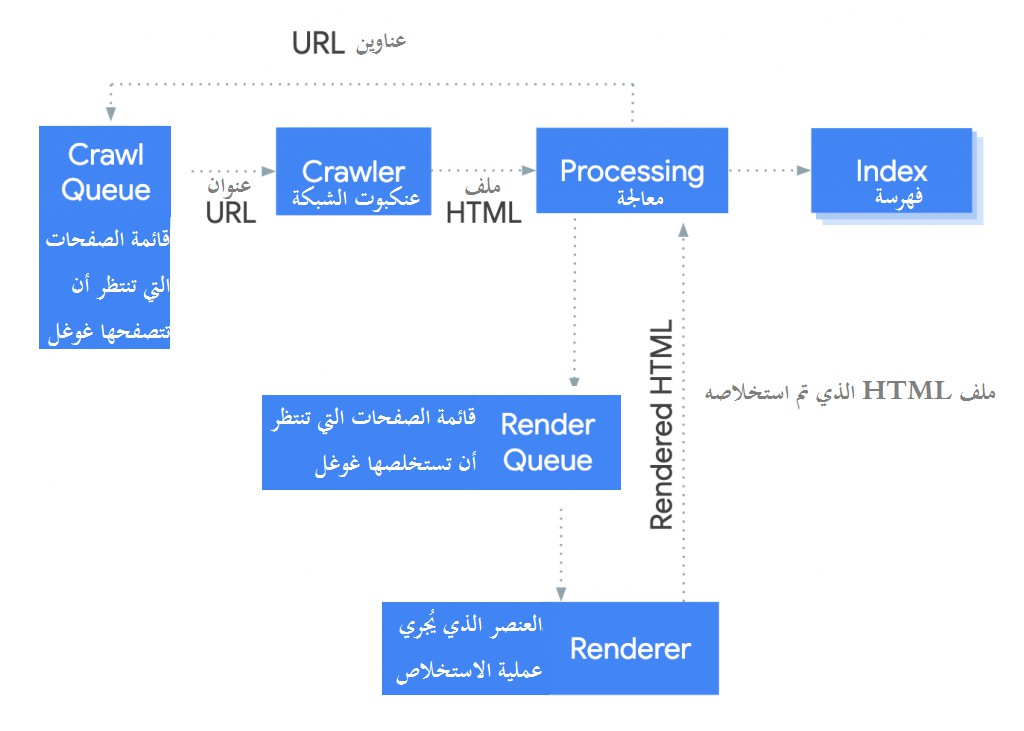
لفهم كيفية تأثير لغة "جافا سكريبت" (JavaScript) في تحسين محركات البحث، علينا أن نفهم ما يجري بالضبط عندما يتصفَّح "غوغل بوت" (GoogleBot) صفحة الويب؛ حيث تحدث الأمور الآتية:
- التصفح.
- العرض.
- الفهرسة.
أولاً، يتصفَّح "غوغل بوت" (GoogleBot) عناوين (URL) الموجودة في قائمته صفحةً تلو الأخرى، ثم يرسل زاحف الشبكة طلباً (GET) إلى الخادم، وعادةً ما يستخدم وكيل مستخدم جوال، وبعدها يرسل الخادم المستند بصيغة (HTML)، وبعد ذلك، تحدد "غوغل" (Google) المصادر اللازمة لعرض المحتوى الأساسي للصفحة؛ حيث يعني ذلك عادةً أنَّها تتصفَّح ملفات (HTML) الثابتة فحسب، وليس أي ملفات مرتبطة تستند إلى لغة "سي إس إس" (CSS) أو "جافا سكريبت" (JS)؛ ولكن ما سبب ذلك؟
وفقًا لمشرفي محركات البحث (Google)، لقد اكتشف "غوغل بوت" (GoogleBot) ما يقرب من 130 تريليون صفحة ويب، وقد يكون عرض لغة "جافا سكريبت" (JavaScript) على نطاق واسع مكلفاً؛ وذلك لأنَّ قوة الحوسبة المطلوبة لتحميل وتحليل وتطبيق لغة "جافا سكريبت" (JavaScript) هائلة للغاية؛ لهذا السبب، قد تؤجل "غوغل" (Google) عرض لغة "جافا سكريبت" (JavaScript) إلى وقت لاحق.
توضَع المصادر التي لم تُطبَّق بعد في قائمة الانتظار لتُعالج بواسطة "خدمات عرض الويب من غوغل" (Google WRS)، عندما تصبح مصادر الحوسبة متاحة.
وأخيراً، تفهرس "غوغل" (Google) أي ملف (HTML) يُعرَض بعد تطبيق (JavaScript).

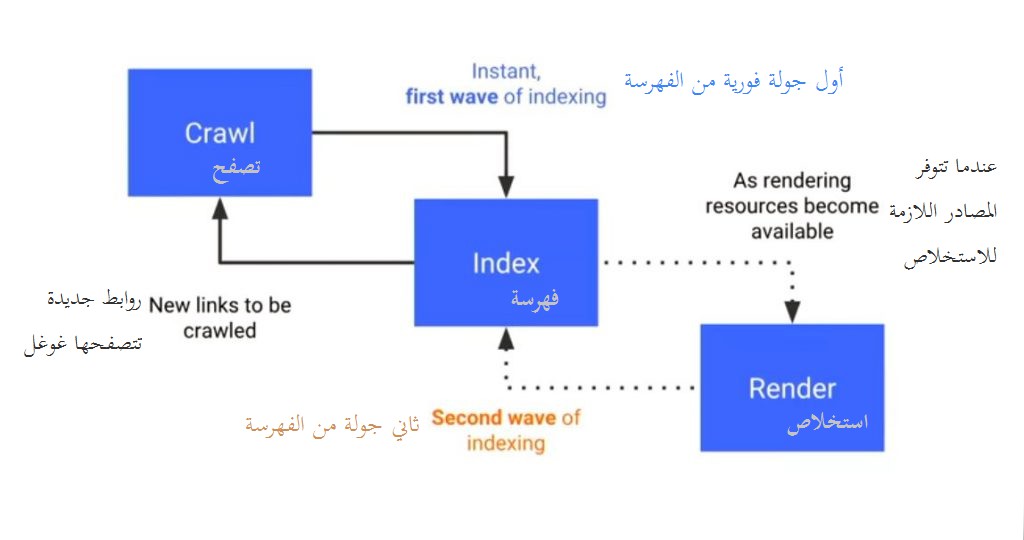
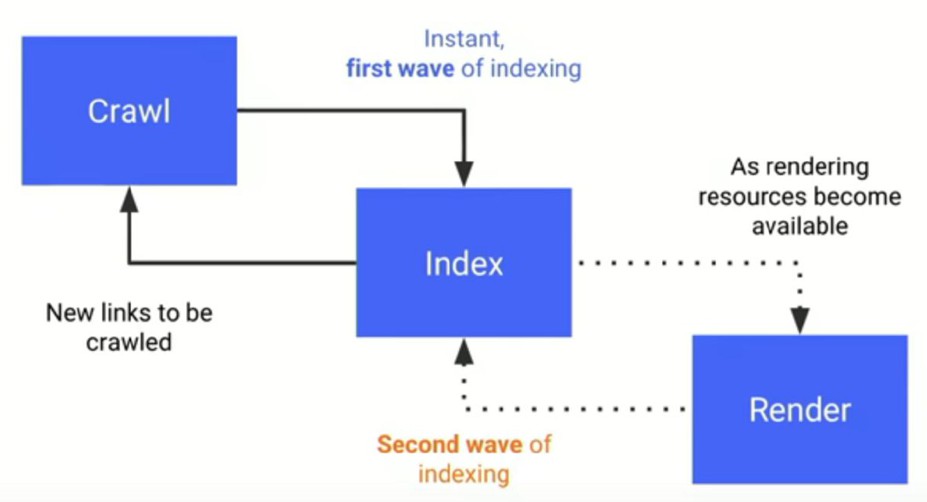
بعبارة أخرى، يتصفَّح ويفهرس محرك البحث "غوغل" (Google) المحتوى على دفعتين:
- الدفعة الأولى من الفهرسة، أو التصفُّح الفوري لملف (HTML) الثابت الذي يرسله خادم الويب.
- والدفعة الثانية من الفهرسة، أو التصفُّح المؤجل لأي محتوى إضافي يُعرَض باستخدام لغة "جافا سكريبت" (JavaScript).

خلاصة القول إنَّه يمكن أن تتأخر "غوغل" (Google) في تصفُّح وفهرسة المحتوى الذي يستند إلى لغة "جافا سكريبت" (JavaScript) المراد عرضه؛ فقد كان يستغرق الأمر أياماً أو حتى أسابيع، على سبيل المثال، كان "غوغل بوت" (Googlebot) يعمل سابقاً على محرك عرض متصفِّح "كروم 41" (Chrome 41) القديم؛ ولكنَّهم طوروا عناكب الشبكة تطويراً ملحوظاً في السنوات الأخيرة.
جرى تحديث "غوغل بوت" (Googlebot) مؤخراً إلى أحدث إصدار ثابت من متصفِّح "كروميوم" (Chromium) الذي لا يتضمن واجهة مستخدم في شهر أيار من عام 2019؛ مما يعني أنَّ عنكبوت الشبكة الخاص به أصبح الآن محدَّثاً تحديثاً دائماً ومتوافقاً تماماً مع "إي سي إم ايه سكريبت 6" (ECMAScript 6) والإصدارات الأحدث منها، أو أحدث إصدارات لغة "جافا سكريبت" (JavaScript).
إذاً، إذا كان في إمكان "غوغل بوت" (Googlebot) تشغيل لغة "جافا سكريبت" (JavaScript) الآن، فلماذا ما زلنا قلقين بشأن مشكلات الفهرسة؟ تكمن الإجابة في عدد الصفحات التي يتصفحها "غوغل" (Google) في موقع إلكتروني معين يومياً (crawl budget)؛ مما يعني أنَّ "غوغل" (Google) لديه حدٌّ لمعدل تكرار تصفُّح موقع إلكتروني معين بسبب مصادر الحوسبة المحدودة؛ حيث نعلم بالفعل أنَّ "غوغل" (Google) تؤجل تطبيق لغة "جافا سكريبت" (JavaScript) لوقت لاحق، وذلك لتقليل عدد الصفحات التي تتصفحها.
ورغم أنَّ المدة الزمنية الفاصلة بين التصفُّح والعرض قد انخفضت، ولكن ليس هناك ما يضمن أن يطبِّق "غوغل" (Google) كود لغة "جافا سكريبت" (JavaScript) العالق في قائمة الانتظار ضمن خدمات عرض الويب، إليك فيما يلي بعض الأسباب التي قد تدفع "غوغل" (Google) إلى عدم تشغيل كود لغة "جافا سكريبت" (JavaScript) إطلاقاً:
- أن تكون محظورةً في ملف (txt).
- انتهاء مهلتها.
- الأخطاء الموجودة فيها.
يمكن أن تسبب لغة "جافا سكريبت" (JavaScript) مشكلات لتحسين محركات البحث حينما يستند المحتوى الأساسي في الموقع إلى لغة "جافا سكريبت" (JavaScript)، ولكن لا تعرضه "غوغل" (Google).
مثال عملي: تحسين أداء المواقع المُصمَّمة باستخدام لغة "جافا سكريبت" (JavaScript) والتي تعمل في مجال التجارة الإلكترونية في محركات البحث:
تعدُّ مواقع التجارة الإلكترونية مثالاً عملياً عن المحتوى الفعال المُصمَّم باستخدام لغة "جافا سكريبت" (JavaScript)؛ فمثلاً: تُدرِج المتاجر الإلكترونية عادةً المنتجات ضمن صفحات مصنَّفة عبر لغة "جافا سكريبت" (JavaScript).
يمكن أن تتيح لغة "جافا سكريبت" (JavaScript) لمواقع التجارة الإلكترونية تحديث المنتجات على الصفحات المصنَّفة بطريقة حيوية؛ إنَّ هذا الأمر منطقي؛ وذلك لأنَّ قوائم الجرد الخاصة بها في حالة تغير مستمر بسبب المبيعات؛ ومع ذلك، هل تستطيع "غوغل" (Google) "رؤية" المحتوى الخاص بك بالفعل إذا لم تطبِّق الملفات المستندة إلى لغة "جافا سكريبت" (JavaScript)؟ بالنسبة إلى مواقع التجارة الإلكترونية التي تعتمد على معدل التحويلات عبر الإنترنت، فقد يكون عدم فهرسة "غوغل" (Google) لمنتجاتها كارثياً.
كيفية اختبار المواقع المُصمَّمة باستخدام لغة "جافا سكريبت" (JavaScript) وحل مشكلاتها المرتبطة بتحسين محركات البحث:
إليك فيما يلي الخطوات التي يمكنك من خلالها تشخيص أي مشكلات محتملة تتعلق بتحسين محركات البحث المستند إلى لغة "جافا سكريبت" (JavaScript):
- عرض الصفحة باستخدام أدوات مشرفي محركات البحث غوغل (Google’s Webmaster Tools)؛ حيث يساعدك ذلك على عرض الصفحة كما تراها "غوغل" (Google).
- استخدام عامل البحث في الموقع للتحقق من فهرس "غوغل" (Google)، والتأكد من فهرسة المحتوى المُصمَّم باستخدام لغة "جافا سكريبت" (JavaScript) تصميماً صحيحاً من خلال فحص "غوغل" (Google) يدوياً.
- تصحيح الأخطاء باستخدام أدوات التطويرضمن متصفِّح "كروم" (Chrome)، ومن ثم مقارنة ما "تراه" "غوغل" (Google) (أي الشيفرة المصدرية) مع ما يراه المستخدمون (أي الشيفرة المعروضة)، والتأكد من أنَّهما يتوافقان توافقاً عاماً.
إليك بعض الأدوات المفيدة:
1. أدوات مشرفي محركات البحث غوغل (Google’s Webmaster Tools):
إنَّ أفضل طريقة لتحديد ما إذا كانت "غوغل" (Google) تواجه مشكلات تقنية عند محاولة عرض صفحاتك اختبار صفحاتك باستخدام أدوات مشرفي محركات البحث غوغل (Google’s Webmaster Tools)، مثل:
- أداة فحص عنوان (URL) في مشرفي محركات البحث (Search Console).
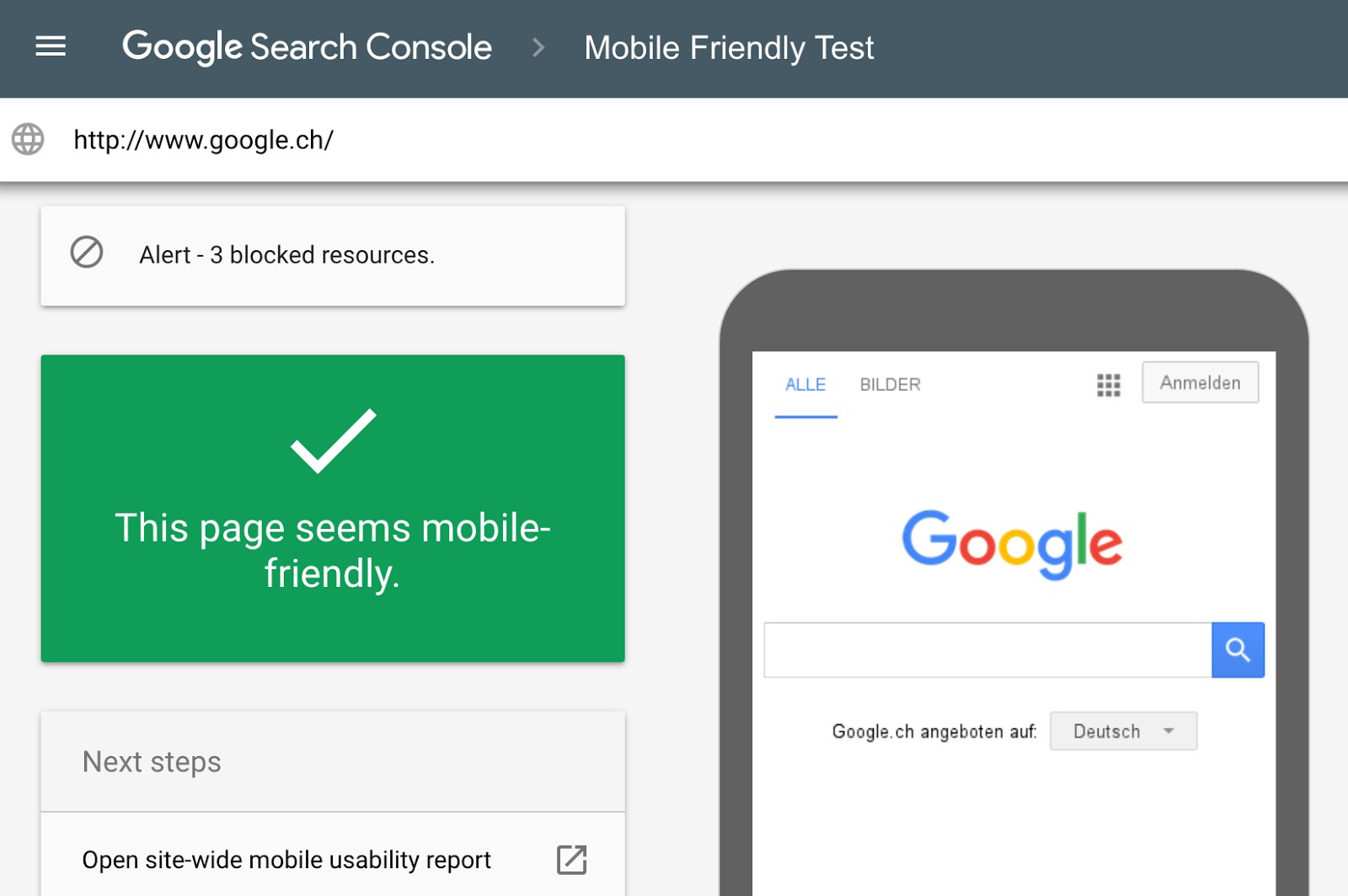
- اختبار توافق الموقع مع الجوال (Mobile-Friendly Test).

إنَّ الهدف ببساطة مقارنة المحتوى الذي يظهر في المتصفِّح والبحث عن أي أوجه تناقض فيما يُعرَض في الأدوات، تستخدم كلتا أدوات مشرفي محركات البحث غوغل (Google’s Webmaster Tools) محرك العرض في متصفِّح (Chromium) المحدَّث دائماً كالذي تستخدمه (Google)؛ مما يعني أنَّه يمكنهم أن يعطوك تمثيلاً مرئياً دقيقاً لما "يراه" "غوغل بوت" (Googlebot) بالفعل حينما يتصفَّح موقعك الإلكتروني.
كما هناك أدوات تقنية لتحسين محركات البحث تقدِّمها أطراف أخرى، مثل: أداة "فيتش أند ريندر" ( fetch and render) التي تقدِّمها شركة "ميركل" (Merkle)؛ حيث يعطي هذا التطبيق للمستخدمين لقطة شاشة بالحجم الكامل للصفحة.
2. أداة "الموقع: معامل البحث" (Site: Search Operator)
في المقابل، إذا لم تكن متأكداً من أنَّ "غوغل" (Google) يفهرس المحتوى المُصمَّم باستخدام "لغة جافا سكريبت" (JavaScript)، فيمكنك إجراء اختبار سريع باستخدام أداة "الموقع: معامل البحث" (Site: Search Operator) من "غوغل" (Google).
انسخ والصق أي محتوى تشكُّ بأنَّ "غوغل" (Google) لا يفهرسه بعد مُعامل الموقع واسم النطاق الخاص بك، ثم اضغط على مفتاح العودة؛ فإذا تمكَّنت من العثور على صفحتك في نتائج البحث، فلا داعي للقلق؛ وذلك لأنَّ "غوغل" (Google) يستطيع تصفُّح وعرض وفهرسة المحتوى الخاص بك؛ أما إذا لم تتمكن من العثور عليها، فهذا يعني أنَّ المحتوى المستند إلى "لغة جافا سكريبت" (JavaScript) قد يحتاج لأن يكون مرئياً أكثر.
3. أدوات المطورين في متصفِّح "كروم" (Chrome Dev Tools):
تُعدُّ الوظائف المُدمَجة لأدوات المطورين المتوفرة في متصفِّح "كروم" (Chrome) طريقةً أخرى يمكنك استخدامها لاختبار وإصلاح المشكلات المتعلقة بتحسين أداء المواقع الإلكترونية المُصمَّمة باستخدام "لغة جافا سكريبت" (JavaScript) في محركات البحث.
انقر بزر الفأرة الأيمن على أي مكان في صفحة الموقع الإلكتروني لعرض قائمة الخيارات، ثم انقر على زر "عرض المصدر" (View Source) لترى مستند (HTML) الثابت في علامة تبويب جديدة.
كما يمكنك أن تنقر على زر "فحص العنصر" (Inspect Element) بعد النقر بزر الفأرة الأيمن لعرض المحتوى الذي حُمِّل بالفعل في نموذج كائن المستند (DOM)، بما في ذلك "لغة جافا سكريبت" (JavaScript).

قارن بين هذين المنظورين لتكتشف ما إذا كان أي محتوى أساسي يُحمَّل في كائن نموذج المستند (DOM) فقط، ولكنَّه ليس مضمن برمجياً في المصدر؛ كما هناك إضافات في متصفِّح "كروم" (Chrome) تقدِّمها أطراف ثالثة يمكن أن تساعد في القيام بذلك، مثل البرنامج المساعد "ويب ديفيلوبر" (Web Developer) الذي يقدِّمه المطوِّر كريس بيدريك (Chris Pederick) أو البرنامج المساعد "فيو ريندرد سورس" (View Rendered Source) الذي يقدِّمه المطوِّر جون هوغ (Jon Hogg).
ثمة عدد قليل من التطبيقات المختلفة للغة "جافا سكريبت" (JavaScript)، والتي تناسب البحث أكثر من العرض عبر جانب العميل، وذلك كي تتجنب إلغاء تحميل لغة "جافا سكريبت" (JavaScript) لكل من المستخدمين وعناكب الشبكة:
- العرض عبر جانب الخادم (SSR)؛ والذي يعني أنَّ لغة "جافا سكريبت" (JavaScript) تُطبَّق على الخادم في كل طلب، وتتمثل إحدى طرائق تطبيق العرض عبر جانب الخادم (SSR) في استخدام مكتبة تتعلق بحزمة نظام "نود. جي إس" (js) مثل مكتبة "بابيتير" (Puppeteer)؛ ولكن قد يضغط الخادم كثيراً.
- العرض الهجين: وهو مزيج من العرض عبر جانب الخادم وجانب العميل؛ حيث يُعرَض المحتوى الأساسي عبر جانب الخادم قبل إرساله إلى العميل؛ كما يُلغى تحميل أي مصادر إضافية إلى العميل.
- العرض الديناميكي؛ حيث يكتشف الخادم في هذا الحل البديل وكيل المستخدم الخاص بالعميل الذي يقدِّم الطلب، ليتمكَّن بعدها من إرسال محتوى لغة "جافا سكريبت" (JavaScript) المعروض مسبقاً إلى محركات البحث مثلاً.
سيحتاج أي وكيل مستخدم آخر إلى عرض المحتوى عبر جانب العميل، على سبيل المثال، توصي أدوات مشرفي محركات البحث غوغل (Google’s Webmaster Tools) بحل مفتوح المصدر شائع يُدعى "ريندرتون" (Renderton) لتطبيق العرض الديناميكي.
- توليد الصفحات الثابتة (Incremental Static Regeneration)، أو تحديث محتوى ثابت بعد نشر الموقع بالفعل؛ ويمكن القيام بذلك باستخدام أطر عمل مثل "نيكست. جي إس" (js) من أداة "رياكت" (React) أو "ناكست جي إس" (Nuxt.js) من أداة "فو" (Vue).
تحتوي هذه الأطر على عملية إنشاء تعرض مسبقاً كل صفحة من صفحات تطبيق لغة "جافا سكريبت" (JavaScript) على أصول ثابتة يمكنك تقديمها من التخزين السحابي الذي توفره "أمازون إس 3" (S3 bucket)؛ حيث يتمكن موقعك بهذه الطريقة من الحصول على جميع مزايا تحسين محركات البحث من جانب الخادم، دون إدارة الخادم.
يساعد كل حل من هذه الحلول على التأكد من أنَّه عندما تطلب روبوتات محركات البحث تصفُّح المستندات بصيغة (HTML)، فإنَّها تتلقى الإصدارات المستَخلصة كاملاً من الصفحات، ومع ذلك، قد يكون من الصعب أو حتى من المستحيل تطبيق بعض هذه العناصر بعد إنشاء البنية التحتية للشبكة بالفعل؛ لذا من الهام أن تتذكر أفضل ممارسات تحسين محركات البحث المستند إلى لغة "جافا سكريبت" (JavaScript) عند تصميم بنية تطبيقك التالي.
لاحظ أنَّ هذا الأمر لا يُعدُّ مشكلةً بالنسبة إلى المواقع الإلكترونية التي تعتمد على نظام إدارة المحتوى (CMS) الذي يعرض معظم المحتوى مسبقاً، مثل: نظام "وورد بريس" (WordPress) أو "شوبيفاي" (Shopify)
في الختام
يقدِّم هذا الدليل بعض أفضل الممارسات والأفكار العامة حول تحسين أداء المواقع الإلكترونية المُصمَّمة باستخدام لغة "جافا سكريبت" (JavaScript) في محركات البحث؛ إلا أنَّه مجال معقد ودقيق للغاية.











